Visiting card generator web app in PHP
The visiting card generator is a very simple beginner level web app based on PHP's image - text functions. I have also used mpdf module to output the image inside a PDF as per the requirements of my app. But you can modify the app for your own implementation.
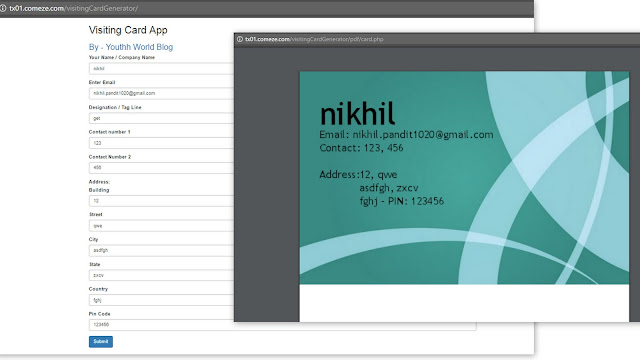
Have a look below:
Technical Explanation:
HERE IS THE DEMO
Starting with the concept:
This web-app takes some basic information inputs, like name, address, contact number etc. , from user and prints that information in a formatted manner on a image.Have a look below:
 |
| Click on the image to see properly. |
Process Flow :
Technical Explanation:
- Initially the HTML form is shown to the user where all the information is taken from user.
- When the information is submitted in that form, all its data is sent to cards.php file using POST method.
FILE: INDEX.HTML
<form action='pdfcard.php' method ='POST'> <!---FORM INPUT ELEMENTS--> </form>
- All the data of POST array is then stored in some variables OR they can also be used directly from POST array as and when required.
- Now card.php file takes image template which already exist in the file storage folder.( Here in our case - Cards folder) using the function - imagecreatefromjpeg() [ As our image is of type JPEG]
- If you want to process another image type than PHP also has other functions for other image format which you can easily find using google or php manual
- The input data of users is then printed on the image on specified X and Y locations of image using the function - imagettftext()
- Please refer the hyperlinks of those function I have provided because understanding of the arguments passed inside the function is also important in order to use those functions.
- Apart from processing the image, card.php is also works on the html string which will be passed to mpdf object which is created using mpdf function. The html string is passed as argument to the function WriteHTML() of MPDF.
HERE IS THE DEMO
Further Improvements:
- As I mentioned at the beginning of this post that this web app was only intended as learning purpose for beginners or somewhat familiar people in PHP.
- But, there are a lot of improvements and innovation which can be applied on this project.
- Some of the improvements / additional functionality which can be added to this web app are:
- Taking input in a proper and effective way.
- User will be able to select Image templates from a grid of available images for their own visiting card and that image will be used as template for that user.
- In order to provide this dynamic template functionality, the X - Y coordinates of image text must be stored somewhere because coordinate values of text will be different for every image. Hence database can be used. [Refer this to learn database operation with PHP]
Get this code from Github Repository Here.
Keep coming back to this blog for more such interesting stuffs.
Happy Coding.



Comments
Post a Comment